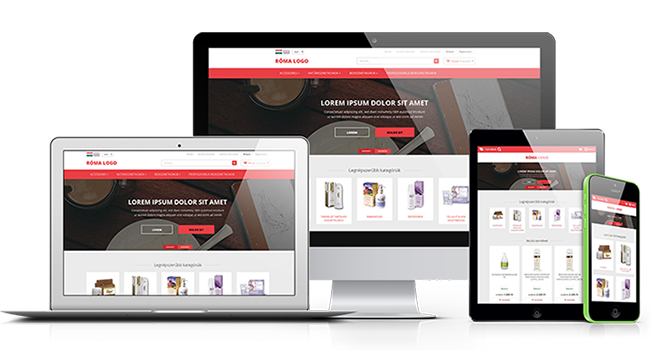
Róma 2.0 téma
100% reszponzív, modern, Bootstrap CSS keretrendszerre épülő, flat design


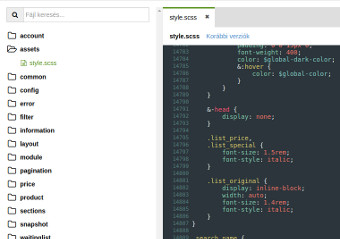
Téma fájl szerkesztő használata
A téma fájl szerkesztő egy olyan eszköz a Shoprenterben, amellyel lehetősed nyílik a témához tartozó valamennyi fájl módosítására. Ezt egyszerűen és gyorsan végezheted el a HTML editorban, ezáltal nagyobb szabadság áll rendelkezésedre az áruház testreszabásában.

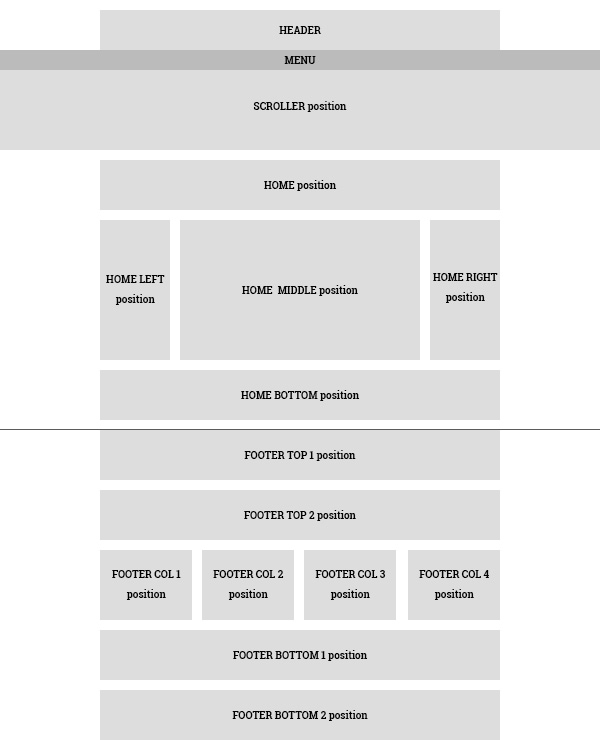
Új pozíciók a testreszabhatóság érdekében
Annak érdekében, hogy a webáruház megjelenítését még jobban testre tudjuk szabni, új modul pozíciókat hoztunk létre. Ezeket a pozíciókat a modulok beállítása oldalon az egyes moduloknál lehet kiválasztani.
A bal oldali képre kattintva nagy méretben is láthatóak a pozíciók, amelyek egyértelműen jelzik a helyzetüket.

Bootstrap CSS keretrendszerre épülő téma
Napjainkban a Bootstrap CSS keretrendszer a legelterjedtebb a világon, aminek segítségével sokkal könnyebben tudjuk testre szabni webáruházunkat.
A keretrendszer egy előre megírt eszközkészlet, amelyhez a készítők széleskörű dokumentációt nyújtanak és amely segítségével hatékonyabb és gyorsabb a HTML és CSS testreszabása.
A Bootstrap egy alap HTML struktúrát biztosít számunkra, előre definiált CSS tulajdonságokkal, illetve hasznos JavaScript kiegészítőket is találhatunk benne.
Bootstrap DokumentációCserélhető kosár ikonok
A Róma 2.0 témánál lehetőségünk van a kosár ikonok cseréjére. Ezt a Megjelenés > Téma testreszabás oldalon, a Sablon színek fülön teheted meg.
Lehetőségünk van arra is, hogy egy szöveges tartalomban is elhelyezzünk kosár ikont, amihez a következő html kódot kell használni, a megfelelő értékkel:
<i class="icon-sr-cart-1"></i>

Sablon beállítások
- A Róma 2.0 témában a Téma testreszabás oldalon található egy Sablon beállítások fül. Az itt található beállítások csak ebben a témában lesznek érvényesek.
- Beállítható, hogy a fejlécben a telefonszám megjelenjen-e vagy sem. Így már nem csak akkor jelenik meg a telefonszám, ha a kategória szűrő a kereső modulnál kikapcsolt állapotban van.
- A láblécben található oszlopok számát is szabályozhatod, annak megfelelően hány darabot szeretnél használni.
- A fejlécben található keresés mező is állítható, hogy teljes szélességben jelenjen meg, vagy kattintásra nyíljon le.
- A termék nevét át lehet helyezni a termékoldal tetejéről a termék képének jobb oldalára, hogy így kifejezőbb legyen a termékoldalunk.
- A trendeknek megfelelően a termékoldalunkat is beállíthatjuk egy oszloposra, valamint a további képek pozícióját is módosíthatjuk.
- Ha nem szeretnénk kihasználni a főoldalon a három oszlopos megjelenést, akkor lehetőségünk van a három oszlopos sávot kikapcsolni.

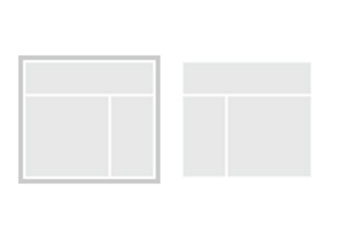
Eltérő aloldal szerkezet
A kategóriaoldal bal oszlopos felosztású, abból a célból, hogy a termékek szűkítésére szolgáló modulok elhelyezése hatékonyabb legyen.
A termékoldalnál alapból jobb oszlopos az elrendezés, annak érdekében, hogy ott csak a szükséges vásárlást ösztönző információkat helyezzük el (szállítási információk, garancia, fizetési módok). De van mód arra is, hogy a termékoldalunk egy oszlopos elrendezést kapjon (ezt a sablon beállításainál tehetjük meg).
Téma információk
| Kiadás dátuma: | 2019-03-06 |
| Csomag: | Minden Shoprenter csomagban |
| Bootstrap verzió: | 3.3.2 |
| Betűtípus: | Open Sans |
| Laptop nézet töréspontja: | 1200px |
| Tablet nézet töréspontja: | 992px |
| Mobil nézet töréspontja: | 768px |
| Böngésző kompatibilitás: | Internet Explorer 11, Edge, Chrome, Opera, Firefox, Mac Safari, Android Mobile |
| Sablon beállítási lehetőségek: | Terméknév pozíció, Fejléc telefonszám, Főoldali 3 oszlop, Egy oszlopos termék oldal, További képek pozíciója, Lenyíló kosár kikapcsolás, Kosár ikonok cserélhetősége |
| Egyéb tulajdonságok: | Lenyíló kosár modul, Sticky fejléc menü, Listás/rácsos kategória oldal, Hibrid termékoldal, Egyedi kosár oldal, Pathway pozíció állítás |
Mikor ajánljuk a Róma 2.0 témát?
- ha szeretnénk élni a téma fájl szerkesztő adta lehetőségekkel és a téma módosítása mellett döntünk
- ha boltunkban 5-6 főkategóriánál kevesebb található
- ha modern, reszponzív webáruházat szeretnénk
- ha a főoldal egyedi elrendezéséhez rendelkezünk elegendő információval (blog, hírek, kiemelt kategóriák és ajánlatok)
- ha szeretnénk eltérő kommunikációt használni a kategória és termékoldalon